Čoraz viac ľudí využíva mobilné zariadenia k prístupu na internet a ak sa vaše produkty alebo služby nedajú ľahko prezerať z telefónu prídete o zákazníkov.
❠Podľa aktuálnej štúdie Connected Consumer Study 2017, ktorú realizuje spoločnosť Google až 70% slovákov používa smartfón. V roku 2017 tvoril na Slovensku podiel používateľov internetu, ktorí využívajú na vyhľadávanie smartfón rovnako často ako počítač až 43 %. ❞
Responzívny webový dizajn zariadi automatické prispôsobenie obsahu obrazovke. To znamená, že stránka dobre vyzerá na všetkých zariadeniach ❨ PC, tablet, telefón… ❩
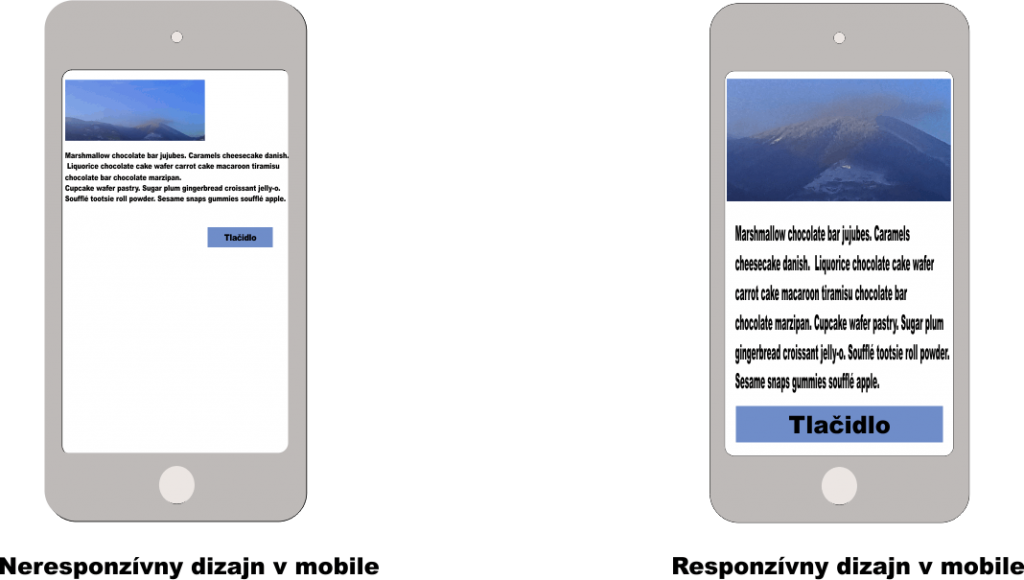
Responzivita webu má veľký vplyv na funkcie stránky. Tlačidlá sa ľahko ovládajú, text je čitateľný. Nie je potrebné zväčšovať obrazovku, scrollovať v horizontálnom smere, pretože prvky stránky sa ukladajú jeden pod druhý, prípadne sa premiestňujú na úplne iné miesto alebo schovávajú.
Príklady v praxi
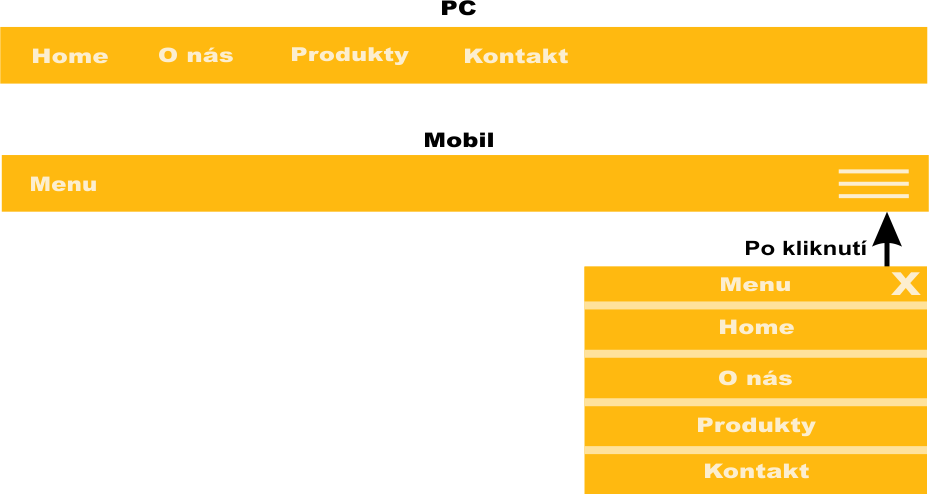
Responzívne menu – navigácia zmení svoj vzhľad pri zmene veľkosti obrazovky. Jednoduchšie sa dostanete tam kam potrebujete.

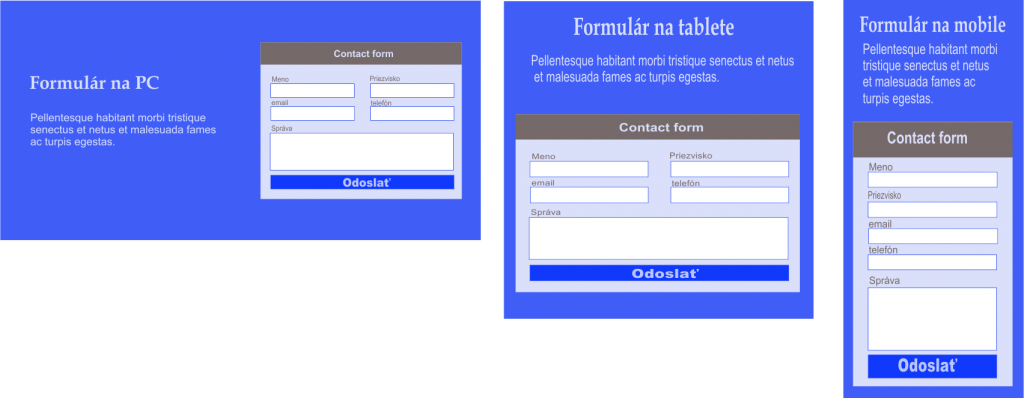
Usporiadanie prvkov stránky – rozloženie stránky v rôznych zariadeniach sa postupne mení. Jednotlivé prvky sa ukladajú pod seba a tým zabezpečíme čitateľnosť a prehľadnosť stránky.

Responzivita obrázkov a tlačidiel – Obrázok, ktorý dobre vyzerá na veľkej obrazovke sa môže zobraziť na mobile nevhodným spôsobom. Preto je potrebné aby sa automaticky prispôsobil veľkosti displeja.